⚡8 Essential CSS Tips Every Web Developer Must Know ⚡⚡ A Thread🧵👇🏻 - Twitter thread from Pradeep Pandey @Div_pradeep - Rattibha

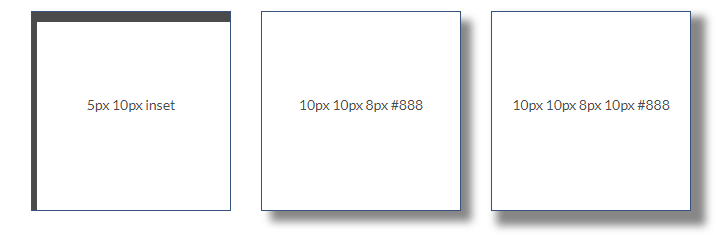
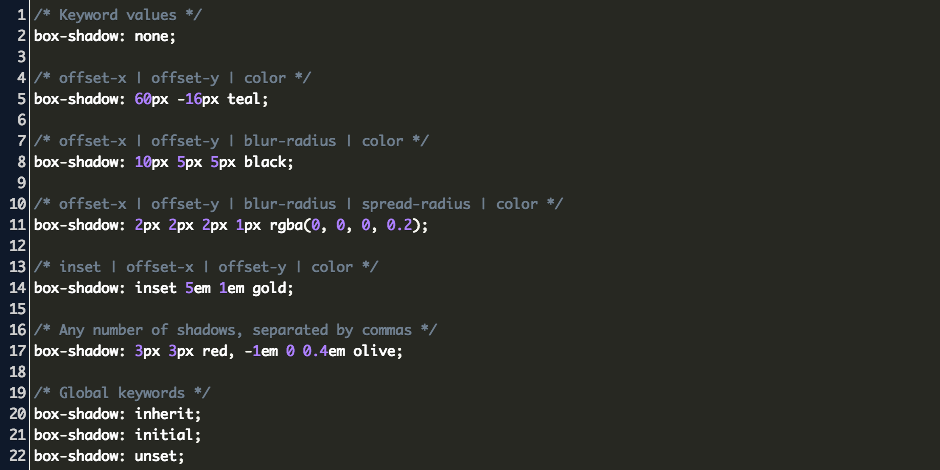
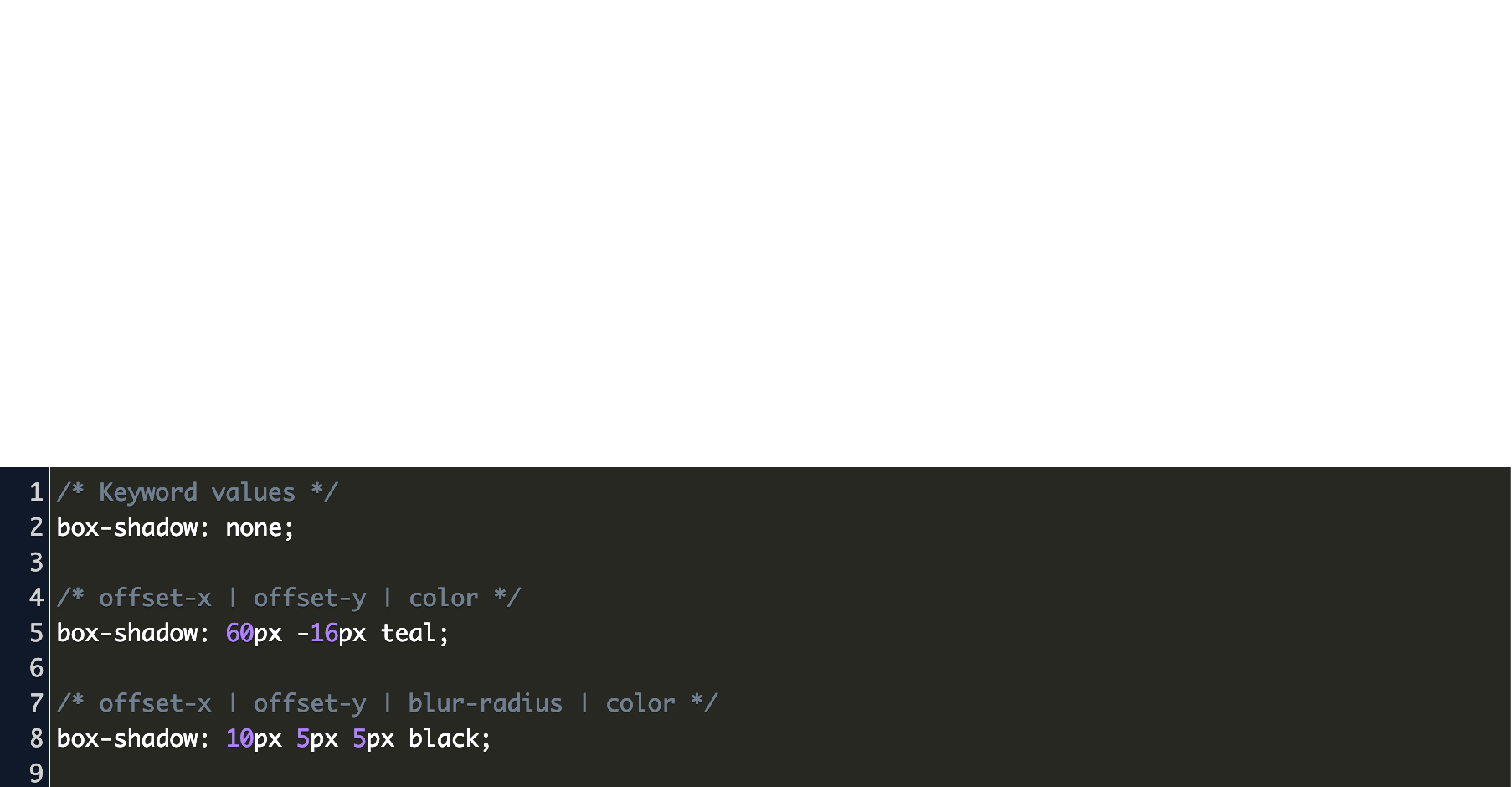
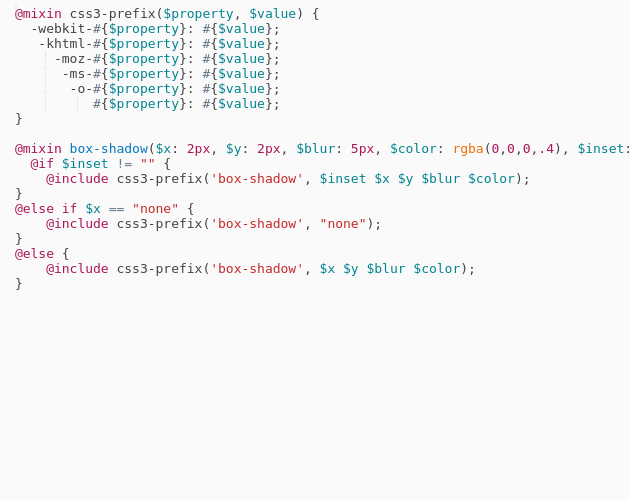
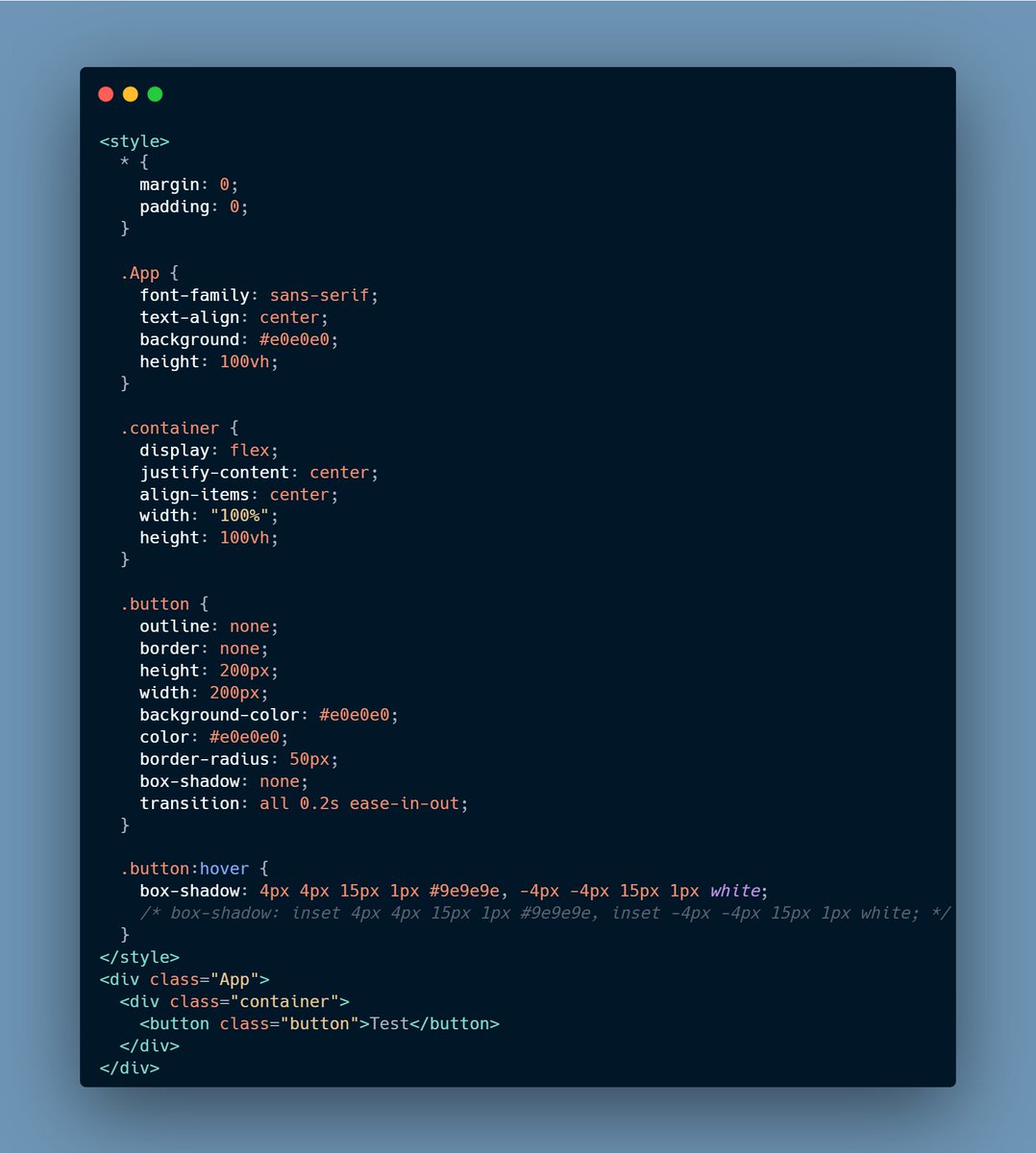
Germa Vinsmoke on Twitter: "By default, box-shadow acts as a drop-shadow, i.e, looks like the box was raised. But we can provide the opposite effect also with the help of "inset" keyword.

how to add a drop shadow effect on a vb net winform with its form border style property set to none - BILLYSOFTACADEMY